Building Figma plugins with magic (read AI)
Yeah, you read it right. In this post, we dive into how the Headout design team used AI to build 2 amazing Figma plugins which helped the team save hours ✨

You know that sweet spot where you genuinely love what you do AND it pays the bills? That's product design for me, and while I can't speak for every product designer out there, I hope this is true for a lot of people.
In recent years (November 2022 to be precise 😛), many of us have been worried about AI taking over jobs. But here's my take – instead of worrying whether AI will replace us designers, why not make it your Jarvis to your Tony Stark? Let it handle (or find ways to handle) the boring stuff while you focus on the fun parts!
Speaking of boring stuff – I absolutely hate those mind-numbing and repetitive tasks like swapping out random gibberish in your designs with actual content or updating localized text to check if the designs account for all cases. Yes, they're important, but they're about as exciting as watching paint dry. Last year around this time, I'd sit there thinking, "Someone really needs to build a tool for <enter random task>."

Well, that "someone" can be any one of us now. Whenever I hit one of those mundane tasks, I try to figure out what might be a nice solution for it, and then I just play around with Claude or ChatGPT until I figure it out.
I'm not saying that Claude/ChatGPT can write the whole code for a really nice product (not my expertise to comment on), but it definitely can help you build plugins for Figma which can make your and your team's life easier.
And that’s exactly what we did in Headout, we recently built two plugins which help us take care of repeated tasks and make our workflows more efficient.
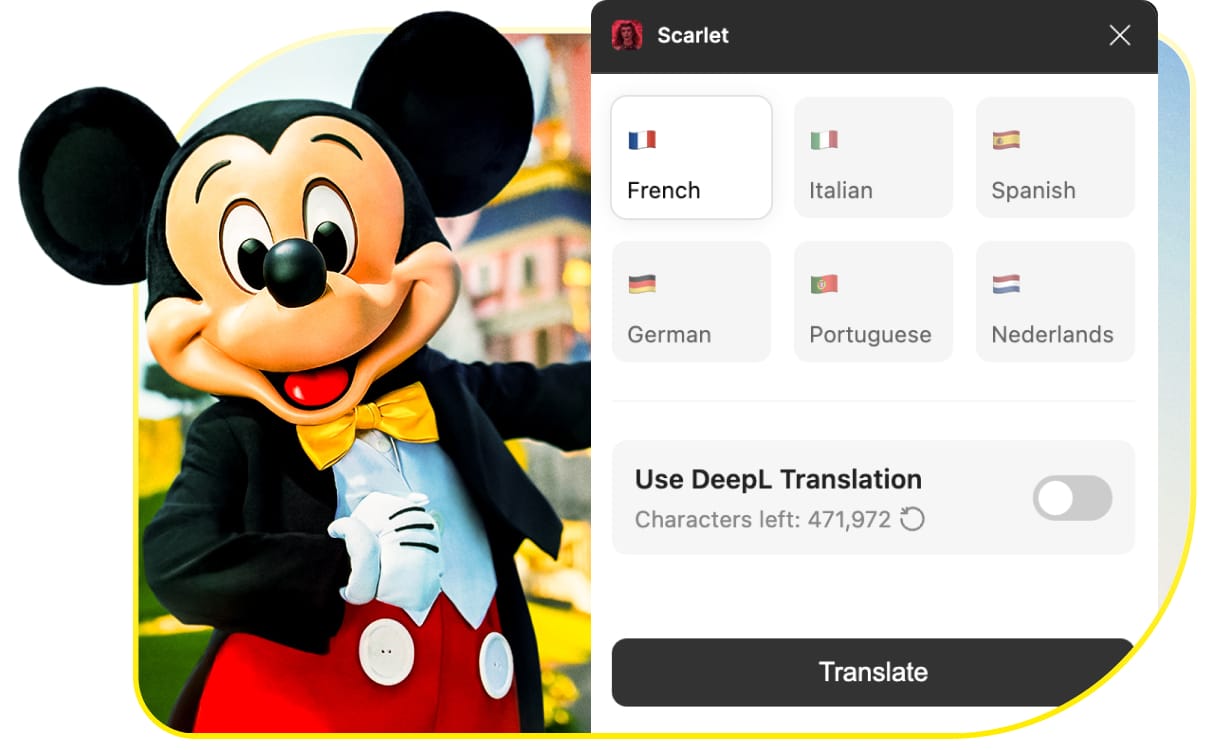
Plugin 1: Scarlet
At Headout, we support 7 different languages and plan to add more. We design the screens in English, and all the copy used is in English, which ends up being the only thing we account for..
This might end up causing a few issues in the long run, for example:
These kinds of issues could have been avoided if we did necessary checks before the dev handoff. Yes, it works fine, but it eats up quite a bit of the design team’s bandwidth.Right now, our designers have to go to a live product, change languages, find the longest string of text among all the languages and see how it works in design. Note: To be honest, this might not be the most efficient way of designing for localization. We're open to hearing more ideas!
One random evening while doing this, it struck me – what if there was a plugin that could fetch the localized copies in each language and just populate the designs by matching the English text with their respective equivalents in each language?
You might wonder, why didn't we use existing Figma plugins that use Google Translate APIs? In theory, yes, it works, but we use copy that conveys the message in its own words for each language rather than just translating word-for-word from English.
We got excited thinking about how this might improve the way our whole team designs. Once I had a rough idea in mind of how the plugin would work, I dove into prompting Claude to build the whole thing.
But wait, there were few things which we needed to figure out before we got AI to help us build it.
This was the working we had in mind:
- Find a way that plugin can access the localized copy for each phrase in every language we have.
- When the designer opens the plugin, it should be as simple as selecting the language and hitting run.
Sounds pretty simple, doesn’t it? We didn’t have API which would directly fetch translated copy that the engineering team had stored in Github. So, we found a jugaad 😛. We figured out that it must to be fairly straightforward to store all the localised text in csv file and update them.
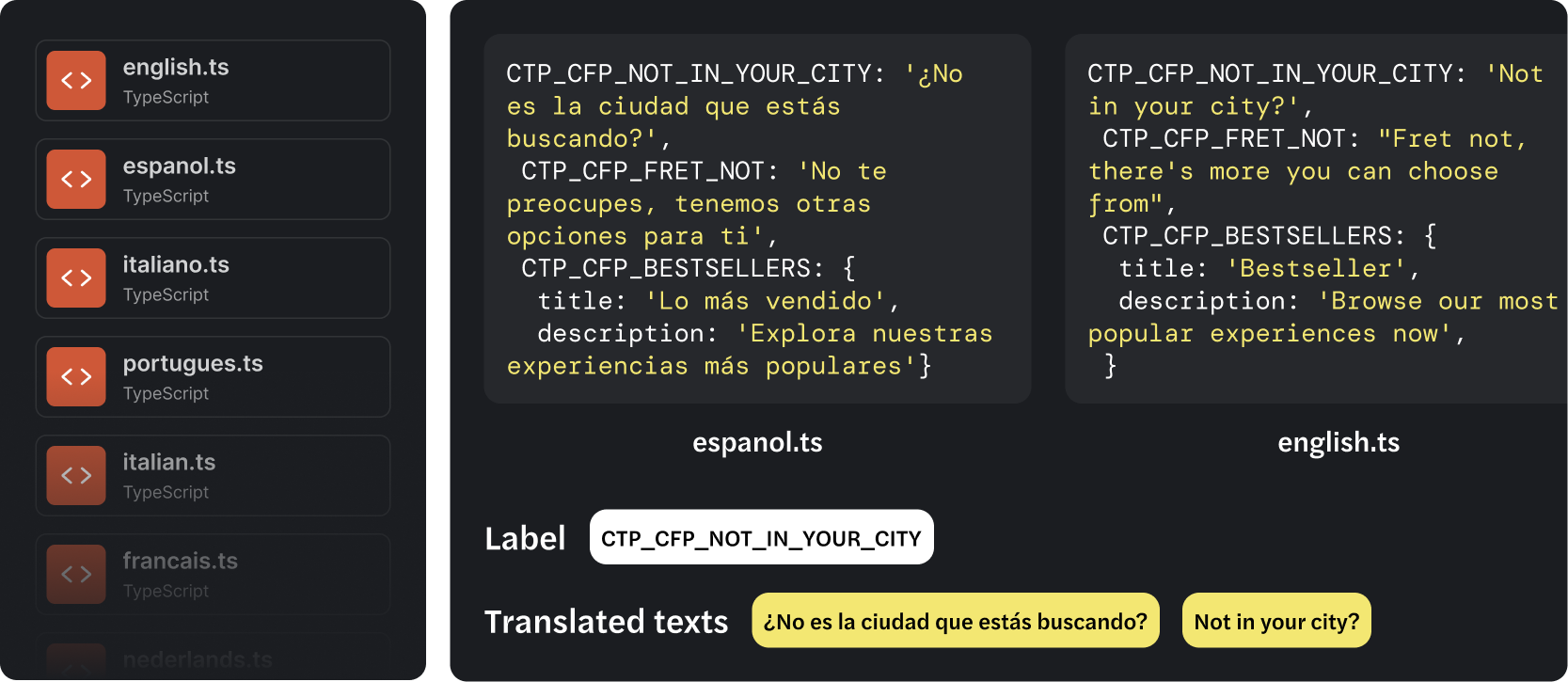
We DMed a few engineers to share the files where the localized texts were stored. Each language had its own TypeScript file, and what linked them together was a common label name.

We needed to merge all the files into a single CSV, and ChatGPT did it in no time ✨
After getting the CSV, we had a better idea – why not use Google Sheets instead? This way:
- We could update translations without publishing the plugin every single time
- Any team member could easily add new localized texts
We were really proud of what we had thought of. Oh boy, were we wrong ☠️
We started describing to Claude what we wanted the plugin to do. It helped me with a step-by-step breakdown of how to set up the Figma plugin file structure, connect Google Sheets API, and write the code. We were awestruck by how simple it seemed.
Well, as soon as we ran the plugin, there came a roadblock. The tricky part was getting authentication to work in a Figma plugin. What looked simple turned out to be quite complicated.
After some back-and-forth with Claude, we finally got it working. Every time we found an error, we shared the console log, and Claude usually figured out a solution (sometimes not). After resolving quite a few issues, we had the basic MVP ready.
We didn't worry about how the plugin looked until we knew it could:
- Read from Google Sheets
- Find text in Figma
- Replace it correctly
- Handle different types of text
Once everything was working as expected, we designed the plugin interface and asked Claude to help turn our designs into code. It wasn't as simple as just asking Claude to copy my design, but since we knew some HTML and CSS, we could fix things up myself.

A couple of hours later, the plugin was working! Then we added one more feature – DeepL's translation tool. This lets us see how designs look in different languages, even for text we haven't translated yet. We don't use these automatic translations in our final product – they're just for checking designs.
Plugin 2: Alexandria
After building Scarlet, we had another idea – what if we could help our designers work with actual content? We already had APIs that our engineering team used, so why not use those to populate designs with a click?
Here's how it works:
- Designer selects a frame and names it with an unique ID we have for every product (experience) or collection
- Names text layers with specific syntax (like #name for experience name, #price for price)
- If we got the images part working, that’s a cherry on top.
- Clicks "Run Plugin" and boom – real content appears
No fancy UI needed for this one – just one click and you're done.
The plugin came together quickly, but we soon realized we needed to format the text properly:
- Discounted prices needed strikethrough
- Lists needed proper bullet points
- If there's no discount %, hide the discount tag
- For products with no ratings, show "NEW" instead of "0"
Additionally, create duplicates if we name a frame with ID of a collection of experience.
We made it designer-friendly by mapping API variable names to terms we use daily. Soon enough, the plugin was ready to roll.
It's getting late, let's wrap things up
Both plugins took a few days to build (thanks to Claude's occasional timeouts 😅), but they save our team hours. Bonus: We picked up some basic understanding of Javascript on the way!
The way we see it, AI means anyone can build tools to make their work easier. Here's what we learned:
- Start small
- Know exactly what you want to build
- Use AI as your assistant (Magic wand to your Harry Potter)
- Pack lots of patience (you'll hit quite a few roadblocks)
Next time you're doing something repetitive and wonder "Is there an easier way to get this done?" – the answer is probably yes. Just go for it!
While these plugins are internal to Headout, I'm happy to share how we built them and help others create similar tools. Got questions? Feel free to reach out!