Pantheon: A year’s worth of design, told the way it deserved to be
How a design team turned invisible work into a legacy of reflection, clarity, and pride.

Every design team ships screens. But at some point, you start wondering — how do we make our work visible, not just to users, but to the people we work with every day? And more importantly, how do we make it visible to ourselves?
For us at Headout, the answer became clear over time: we didn’t just need a list of projects. We needed a memory. Something that could hold everything — the shipped, the scrapped, the spark that never made it out of a draft, the tool that saved an ops teammate 4 clicks, the UX copy experiment that taught us more than we expected.
That’s how Pantheon came to life. Not just a design magazine. But a yearly ritual. A shared reflection. And a home for the stories we were otherwise too busy to tell.
It started with a missing story
There wasn’t one moment that triggered it — it was more like a slow realization.
We were doing a lot. Collaborating across almost every part of the company — from product to ops, marketing to customer support. We were redesigning core flows, building internal tooling, rethinking how we onboard users, rewriting microcopy, crafting better cancellation policies, experimenting with AI workflows… and yet, when someone outside the team asked what we’d been working on, it was surprisingly hard to answer.
Not because we didn’t know — but because there was no one place where it all lived.
Somewhere along the way, our work had become fragmented. Projects scattered across Slack threads, Notion docs, buried inside folders called “final_final_use_this.” New designers would join and not know what others had worked on. And even we — the people doing the work — were forgetting the path behind us.
Pantheon was a way of fixing that. Of making our work whole again.
Laying the foundation: content before craft
Before we touched layouts, typography, or visuals — we had to begin with the work itself. The real work.
We asked every designer on the team to contribute. Not just “what they worked on,” but the full context behind it.
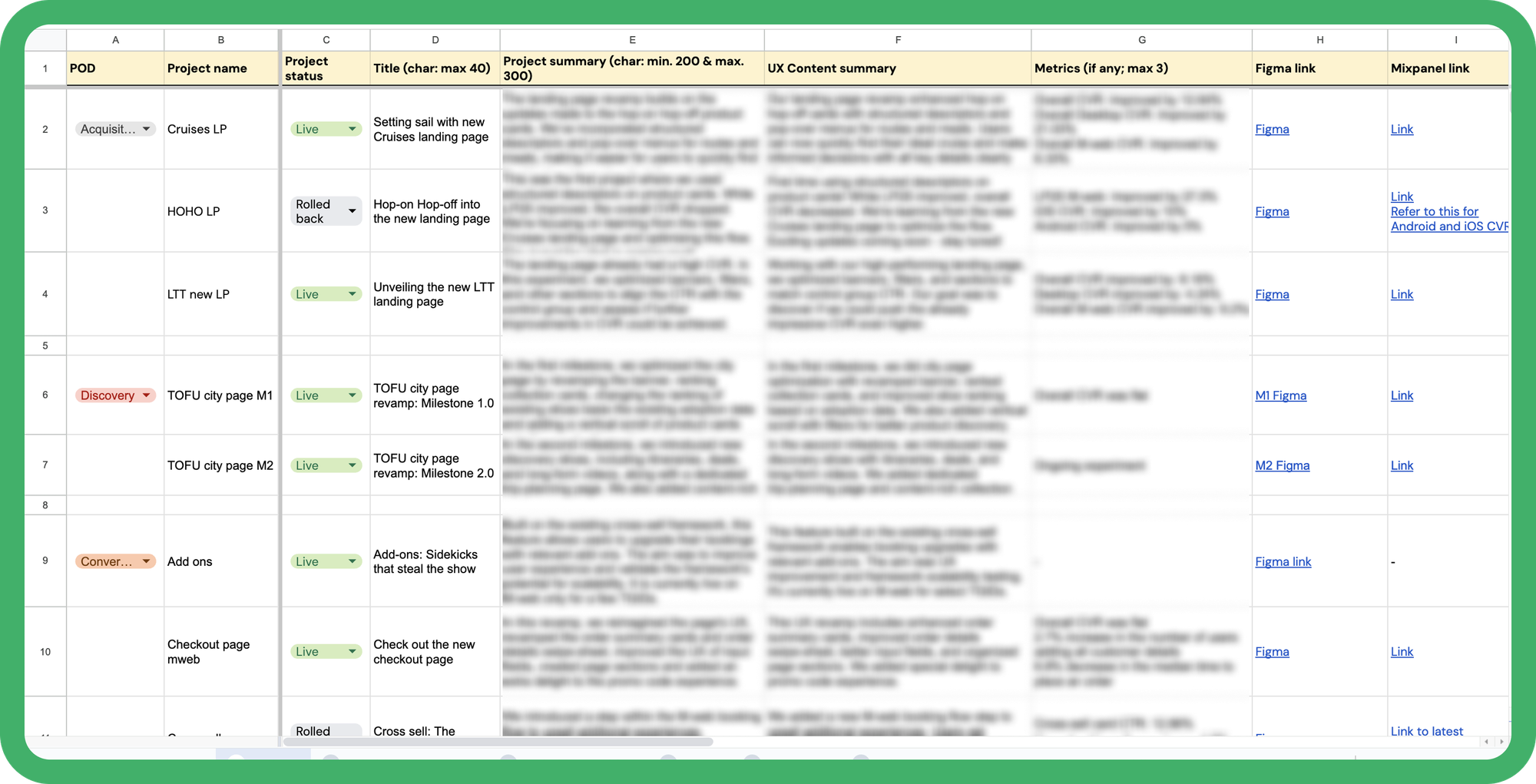
Each person filled out a structured format:
- A project title and short description
- Screenshots or Figma links
- Impact metrics, if measurable
- Dashboard deep-dives to validate outcomes
- The project’s real status: Gone Live, Rolled Back, In Progress, Live Soon, or Discarded
- And most importantly — what they learned

Some people wrote two lines. Others wrote two pages.
What came back wasn’t just a catalog of features. It was a bunch of personal design journeys — full of reflection, self-awareness, even vulnerability. You could sense when someone had poured themselves into a project. You could feel when a feature had been a quiet win. Or when something had failed — but taught them more than success ever could. It was raw, honest, and deeply rich.
Once everything was collected, we formed a small editorial group — a mix of writers, and visual folks — to shape the content into something more narrative. They grouped related work, surfaced themes, rewrote clunky blurbs, and made sure every number was verified, not assumed.
What started as a spreadsheet soon became a story.
Where craft came together
We knew Pantheon wouldn’t build itself, but we also knew not everyone could step away from roadmap work entirely. Some of us made space during quieter weeks. Others chipped away at layouts after hours. Even with that, something shifted.
The energy in the design bay felt different. Designers paired up across skills: visual folks worked with writers, product designers collaborated with brand thinkers, juniors jammed with seniors. People who usually spent their time buried in dashboards were now contributing to layouts. Others who’d never written about their own work before were now telling stories around metrics, process, and outcomes.

One of the most deliberate decisions we made was how we structured the layout: by our internal pods — the teams we collaborated with across the org. This made it easier for anyone in Product, Ops, CX, or Marketing to find what design had touched in their space.
We’d already tagged each project with its real status: Gone Live, In Progress, Rolled Back, Rolling Out, Discarded. During this stage, we made sure those statuses were visible and easy to follow — a small design decision that made the magazine clear, not just nice to look at.

What Pantheon actually holds
Pantheon doesn’t pretend to be a highlight reel. It’s not a “top 10” list or a deck of polished wins. It’s a genuine time capsule of everything we touched as a team that year — the beautiful, the messy, the unfinished.
Inside you’ll find:
- Core product work with measurable impact
- Internal tools built by designers for other teams
- Visual explorations and branding system tweaks
- Bugs squashed, ops flows streamlined, dashboards built
- AI experiments, motion prototypes, canceled concepts
- Team rituals, design jams, fun side projects
- And plenty of reflections — things we’d do differently, or again
We even dedicated a section to culture — the small rituals that became part of how we work, the team moments that reminded us we’re more than just coworkers, and the magic moments where design unexpectedly changed the course of a project. These weren’t case studies. They were memories. And they deserved to be part of the story too.
What it gave back to us
For the rest of the company, Pantheon offered clarity. The design team wasn’t this quiet background function — we were visible, multi-dimensional, human. PMs, marketers, engineers, and leaders all started reading it, asking questions about it. “I didn’t know design was involved in this,” became a recurring line.
But the real shift was internal.
Pantheon gave each designer something no dashboard ever could: a mirror.
A place to see the arc of their own growth. A reminder that they weren’t just executing — they were shaping. That their work mattered, and more importantly, that it was remembered.
It also became a tool. We now use it for onboarding new teammates, revisiting past ideas, and even hiring — it tells our story better than any portfolio could.
A quick demo of one of our pods in Pantheon
Why we named it Pantheon
We chose Pantheon because it felt right. A place where different beliefs, gods, stories coexist under one roof. That’s what this magazine became for us — a space to hold all our efforts. Not just the loud ones. Not just the ones that converted. All of them.
Because that’s how teams grow — By recognizing that the journey is just as important as the launch.
Pantheon isn’t a side project anymore. It’s part of our rhythm. Every year, we build it. And every year, it builds us. This has been one of the most meaningful things we’ve helped shape. Not because it’s glossy or clever. But because it makes people feel seen.
This magazine wouldn’t have come together without a serious team effort, so here’s to the folks who made it all happen:
- Aditya, Sakshi, Aruja, Shahroz and Siddharth — for leading the charge on all the tiny-but-powerful delight moments in Pantheon, and for wiring up the CMS in Framer so well that adding content now feels almost too easy.
- Anurag, Dvija, Mukul, and Rohnit — for crafting some absolutely beautiful visuals across pods. They hit that sweet spot between personality and polish.
- Surbhi and Pranjal Maurya — for bringing all the copy, structure, and narrative threads together without breaking a sweat.
And a big thank you to our friends in engineering, data and product—the projects we’ve featured wouldn’t exist without your support, ideas, and sharp execution. You made the work possible, and you made it better.